列表详情页
本文我们将从零创建一个博客列表与详情页面。
步骤1: 内容
创建一个博客类型, 并新建两篇示例博客, 具体可以参考内容章节
步骤2: 组件
创建一个组件来展示博客列表, 这个组件的代码如下:
<script env="server">
var bloglist = k.content.blog.all();
</script>
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<p k-content="item.summary">Blog Summary</p>
</div>步骤3: 页面
创建一个空白页面, 并将组件放进去,代码如下:
<html>
<body>
<view id="BlogList"></view>
</body>
</html>这样子你已经创建一个包含博客列表的页面。
如果你想使用布局来创建页面以便与其他页面共享布局, 示例布局代码如下:
<html>
<body>
<div k-placeholder="Main"> blog content </div>
</body>
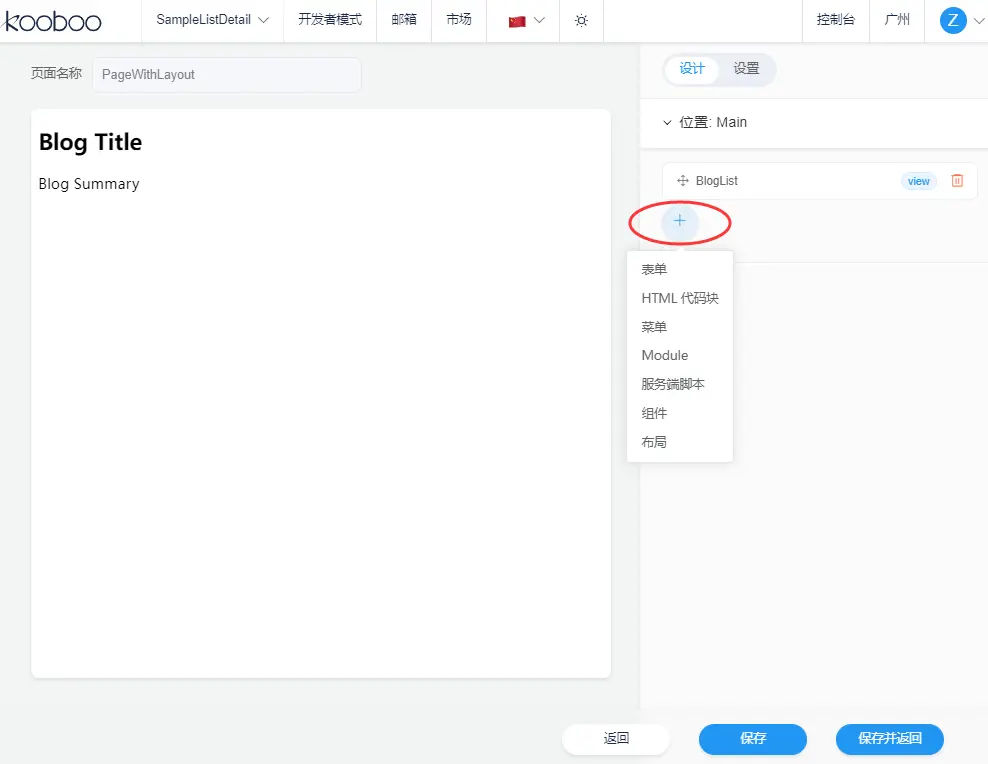
</html>这样子在创建页面时, 你可以选择布局, 并且在配置页面, 选择相关的组件, 如下图:

步骤4: 详情页面
创建一个详情组件, 这个页面需要读取博客的详情, 需要一个参数, 这里我们选择内容里的UserKey, 示例代码如下:
<script env="server">
var blog = k.content.blog.get(k.request.UserKey);
</script>
<div>
<h2 k-content="blog.title">Title</h2>
<p k-content="blog.detail">blog details</p>
</div>同时创建一个页面, 将该组件放入
<html>
<body>
<view id="BlogDetail"></view>
</body>
</html>步骤5: 关联列表与详情页面
详情页面需要一个参数才能知道当前要读的是哪一篇博客,参数的传递在Kooboo里很多时候是可以自动化, 无须做任何事情的。
我们只要在列表的组件里加入一个链接,到相关的页面, 这样子我们的博客列表与详情页面功能就全部做完了。
最终的列表组件如下:
<script env="server">
var bloglist = k.content.blog.all();
</script>
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<p k-content="item.summary">Blog Summary</p>
<a href="/DetailPage"> Read More ...</a>
</div>生成的页面HTML代码如下:
<html>
<body>
<div>
<h2>blog title 1</h2>
<p>blog summary information 1</p>
<a href="/DetailPage?UserKey=blog-title-1"> Read More ...</a>
<h2>blog title 2</h2>
<p>blog summary information 2</p>
<a href="/DetailPage?UserKey=blog-title-2"> Read More ...</a>
</div>
</body>
</html>

