主要开发对象
页面
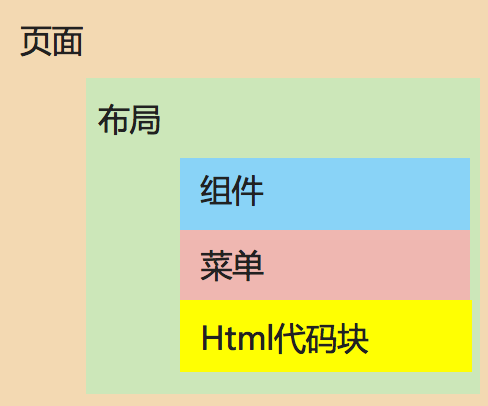
一个页面可以有一个布局,一个布局可以有多个组件,而组件可以有内容项。

组件
组件可以包含模板和数据,通过模板引擎绑定数据,组件也可以是静态html,充当页面的可重用组件
以下是一个读取Blog并显示成列表的组件代码
<script env="server">
var blogs = k.database.blog.all();
</script>
<div k-for="item in blogs">
<h2 k-content="item.Title">Title</h2>
<p k-content="item.Summary">Summary</p>
<p><a href="/blogdetail">more</a></p>
</div>
布局
布局定义了目标页面的基本外观和一个或多个可以插入组件的占位符。使用布局的页面生成的HTML中会包含布局中的代码, 以及插入到布局占位符中的部件。
布局是标准的HTML, 可以使用所有Kooboo的语法规则, 使用一个k-placeholder代码定义占位。 示例布局代码如下:
<html>
<body>
<div k-placeholder="Top"> container </div>
<div k-placeholder="Main"> container </div>
</body>
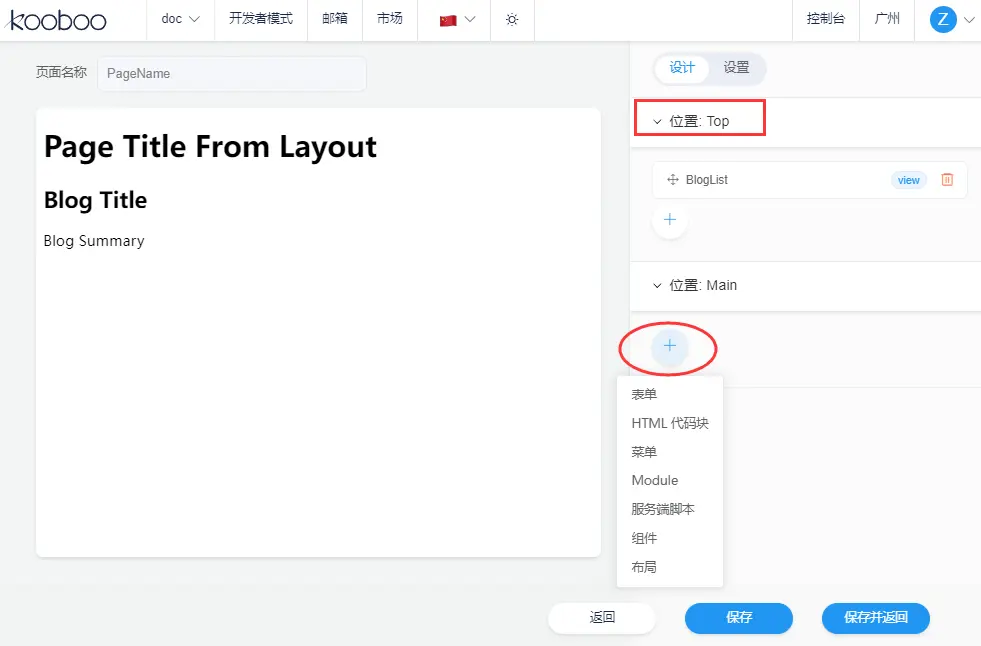
</html>在使用布局的页面中, 你可以将相关的部件添加在占位中,这些部件可以是组件, 菜单或是HTML代码块等。

数据类型
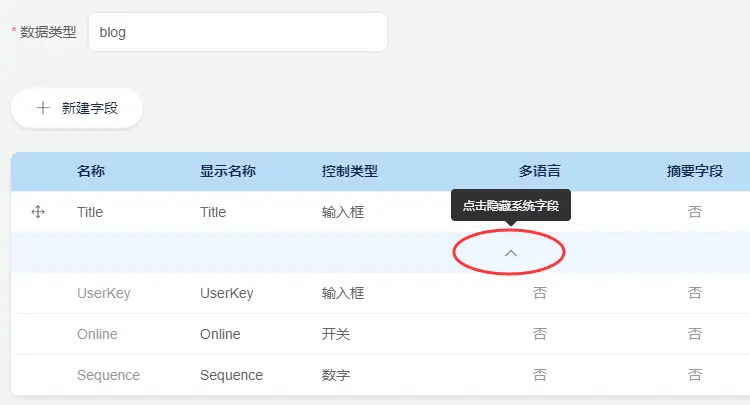
内容类型用于定义内容的字段结构,可以输入字段名称,选择控件类型和数据类型。

内容
内容是您希望在您网站上展示的信息,可以是文章、带图像的产品或者其他内容, 创建完数据类型后, 用户就可以在相关的目录下添加内容了。


