Edit Elements
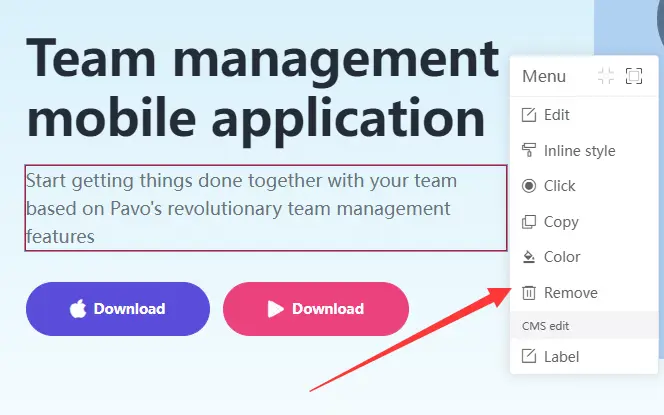
When a user selects an element on the page, the relevant editing options will automatically appear.

The system provides various built-in editing modes that can be customized and expanded. Currently, the following editing modes are available:
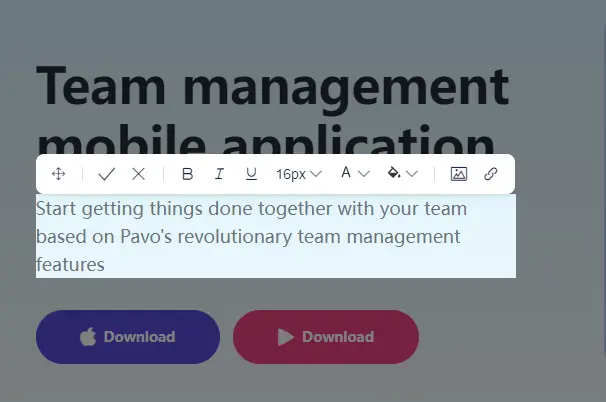
Edit: Converts the selected element into inline editing mode. Refer to the provided screenshot for visual reference.
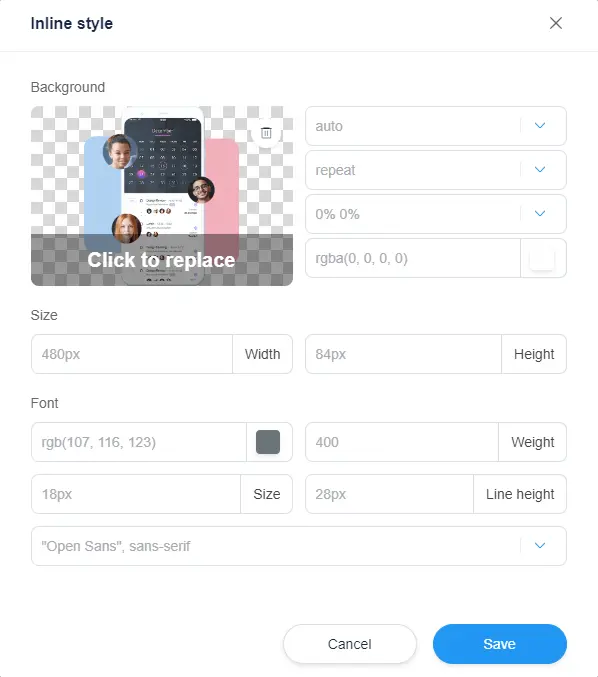
Inline Style: Allows modification of the regular CSS style values for the selected element.
Color: Defines the CSS color related to the element.
Image: If the selected element is an image, clicking on it enables the option to replace the image.
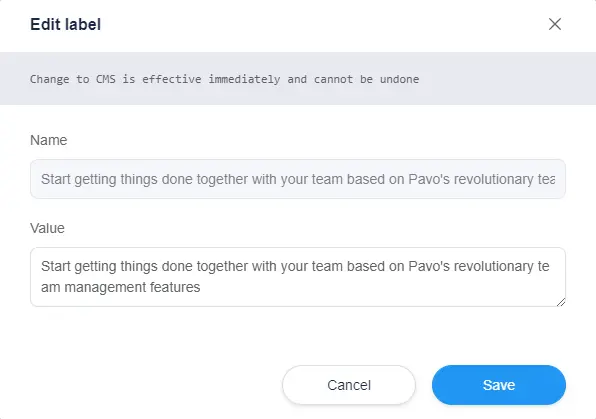
CMS Edit: If the content of the element is dynamically generated from the backend, you can open the backend editing interface at the current location.
Below are the operation screenshots:
Edit:
In Edit mode, when you select an element, it transforms into an editable state, enabling you to modify it with any desired value.

Inline Style
You can modify common visual CSS style definitions for the selected element. This includes properties like color, font-size, background, and more.

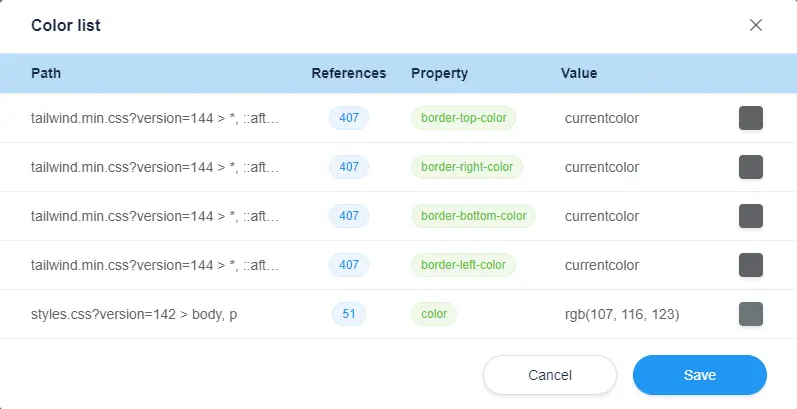
Color
you can modify the CSS style rules associated with color definitions for the selected element.

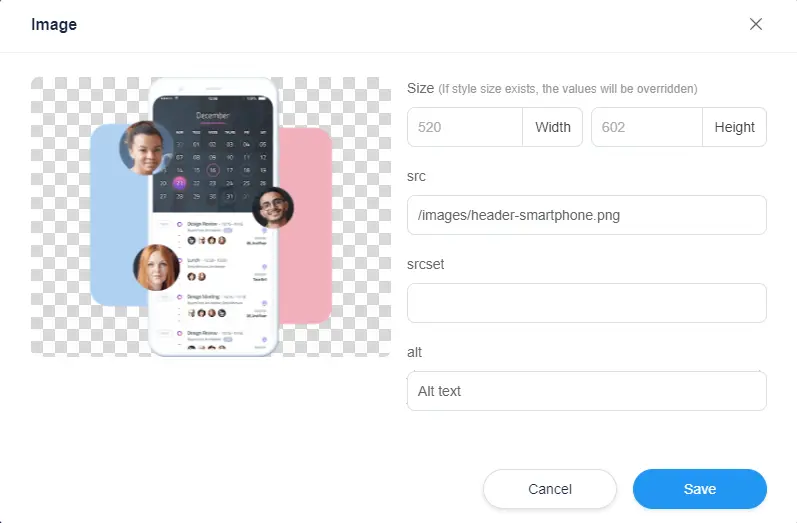
Image
To change the currently selected image element, simply click on the image. This action will initiate the replacement process, allowing you to choose a new image to replace the existing one.

CMS Edit
Open the backend Content Management System (CMS) page to directly edit the element.