Web IDE
Kooboo provides an online IDE that requires no installation and can be directly used in a web browser. It is based on Microsoft's open-source version of VsCode and offers enhanced development functionalities.
File types are organized into corresponding menus with different entry points. Additionally, Kooboo provides a Developer Mode that offers a development interface and experience similar to VsCode.
Shortcuts
Mastering some common shortcut keys can greatly improve your development experience. Not all functionalities have visible buttons.
CTRL + S: Save file
CTRL + Z: Undo operation
CTRL + /: Comment/uncomment line
ALT + SHIFT + A: Comment/uncomment selected block; uncomment if the block is already commented
ALT + SHIFT + F: Format file
CTRL + J: Show/hide information, used to display parameters
CTRL + F: Find within file
CTRL + H: Replace within file
F2: Rename
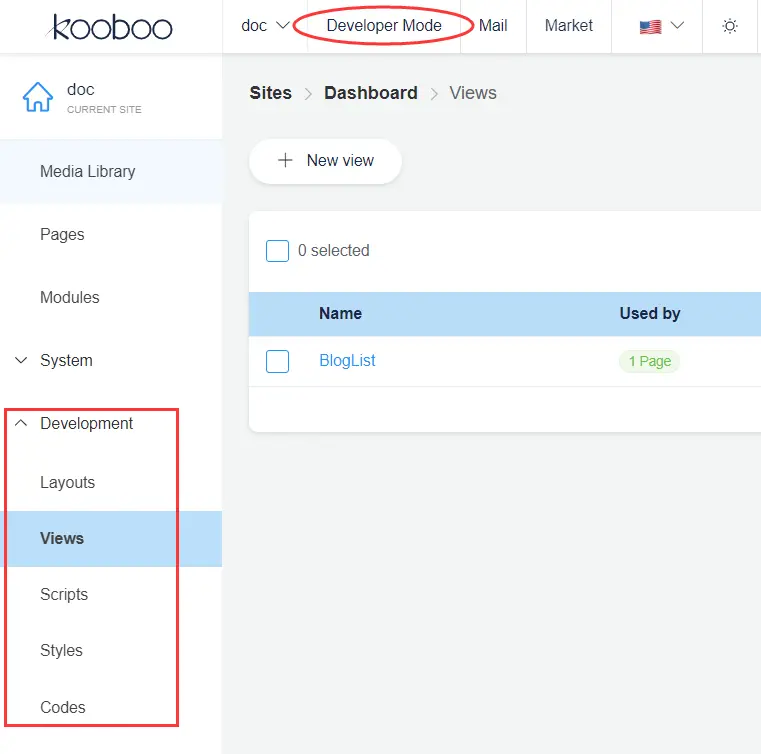
Development
In the regular mode, users can click to open files for editing. Common development components include:
Page: The final assembled webpage.
Layout: Page layout, including positioning and containers.
Component: Functional modules of the webpage.
Script: Front-end JavaScript files.
Style: CSS styles.
Code: Back-end code, APIs, or code blocks, also written in JavaScript.

By clicking on the "Developer Mode" button in the image above, you will enter a dedicated interface for developers. This interface is similar to commonly used developer interfaces and provides functions such as search and debugging.

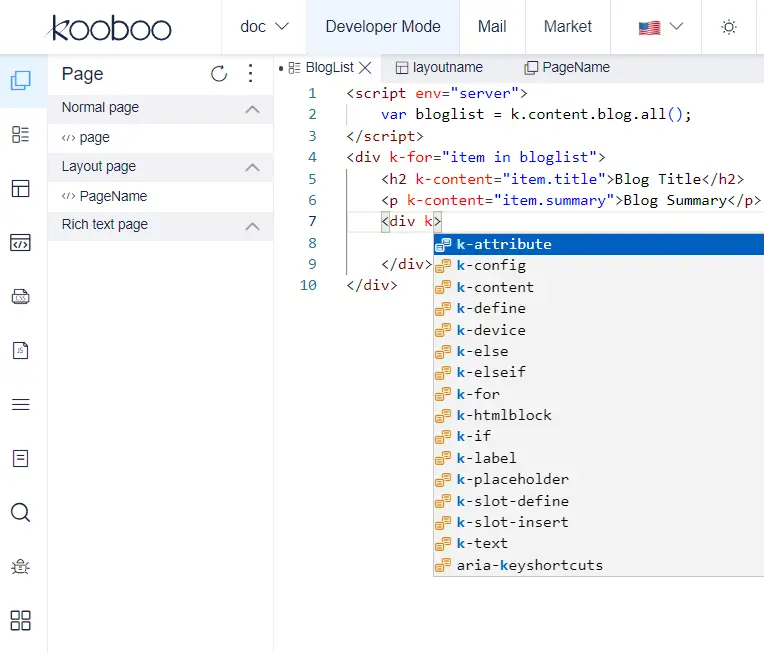
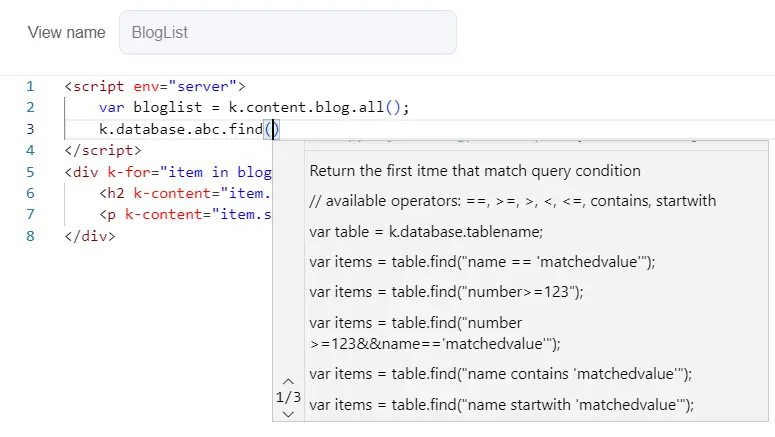
Intellisence
The system includes a powerful intelligent suggestion feature that provides prompts for both front-end and back-end code.

Preview
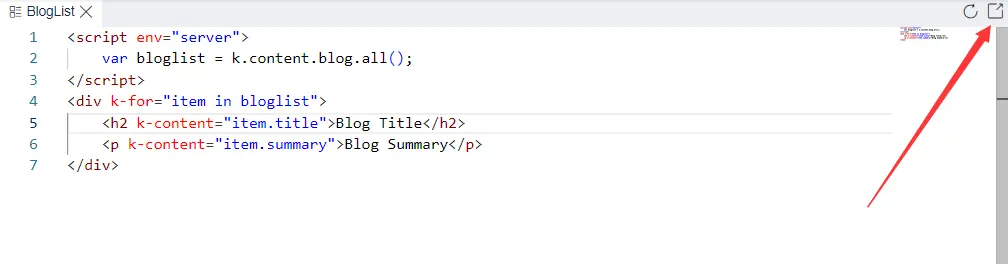
After developing the components, you can load them for preview. In the relevant interface, you can usually find a dedicated button to preview only that particular component.
For example, in the Developer Mode, the entry for preview can be found as shown in the following image.